はじめに
本記事では Docker で Nginx サーバーを起動し、URI パスごとの表示ページの設定を行います。
環境
本記事では実行環境に AWS Cloud9 を使用します。Docker のバージョンは下記の通りです。
$ docker version
Client:
Version: 20.10.7
API version: 1.41
Go version: go1.15.14
Git commit: f0df350
Built: Wed Nov 17 03:05:36 2021
OS/Arch: linux/amd64
Context: default
Experimental: true
Server:
Engine:
Version: 20.10.7
API version: 1.41 (minimum version 1.12)
Go version: go1.15.14
Git commit: b0f5bc3
Built: Wed Nov 17 03:06:14 2021
OS/Arch: linux/amd64
Experimental: false
containerd:
Version: 1.4.6
GitCommit: d71fcd7d8303cbf684402823e425e9dd2e99285d
runc:
Version: 1.0.0-rc93
GitCommit: 12644e614e25b05da6fd08a38ffa0cfe1903fdec
docker-init:
Version: 0.19.0
GitCommit: de40ad0対象者
この記事は下記のような人を対象にしています。
- Web サーバーに Nginx を使用し、URI のパス毎の表示を設定したい人
手順
デフォルト設定を確認する
- Nginx コンテナにログインする
下記コマンドを実行し、Docker Hub から公式イメージを pull し、コンテナを起動しログインします。オプションの詳細は Docker 公式ドキュメント参照。
$ docker run -it nginx bash- 設定ファイル(nginx.conf)を確認する
Linux では /etc 配下に各種設定ファイルが配置されます。Nginx の場合も /etc に nginx というディレクトリが存在し、そこに Nginx の設定ファイルが存在しています。
$ cat /etc/nginx/nginx.conf
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log notice;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
include /etc/nginx/conf.d/*.conf;
}include /etc/nginx/conf.d/*.conf;で /etc/nginx/conf.d ディレクトリにある拡張子が conf のファイルを読み込んでいます。
/etc/nginx/conf.d ディレクトリを確認すると、default.conf というファイルが存在していることが分かります。
$ ls /etc/nginx/conf.d/
default.conf- default.conf を確認する
default.conf を確認すると、URI のパス毎の設定が記載されていることが分かります。
こちらを編集すれば、任意のパスにリクエストが来た際に表示する画面を設定することが可能です。
$ cat /etc/nginx/conf.d/default.conf
server {
listen 80;
server_name localhost;
#access_log /var/log/nginx/host.access.log main;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass https://poota.net;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}Dockerfile、default.conf を作成する
- テスト用 HTML ファイルを作成する
まず、表示する HTML を index.html として作成します。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test page</title>
</head>
<body>
test
</body>
</html>- default.conf を作成する
下記の default.conf を使用します。
/test にリクエストが来た時に、上で作成した HTML ファイルを表示するように設定しています。
server {
listen 80;
server_name localhost;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
location = /test {
root /usr/share/nginx/html;
}
}- Dockerfile を作成する
作成した index.html、default.conf をイメージに含めるよう、Dockerfile を作成します。
FROM 'nginx:latest'
ADD ./index.html /usr/share/nginx/html/test/
ADD ./default.conf /etc/nginx/conf.d/default.conf Dockerfile をもとにビルドを行う
Dockerfile が存在するディレクトリで、ビルドを実行します。
$ docker build -t test .作成されたイメージからコンテナを開始します。
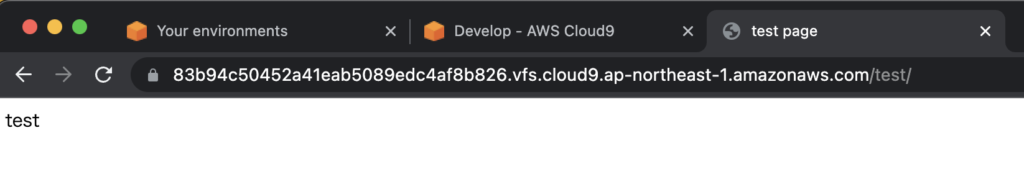
$ docker run -p 8080:80 test /test にアクセスすると、作成した HTML が表示されることが確認できました。

おわりに
本記事では Docker で Nginx サーバーを起動し、URI パスごとの表示ページの設定を行いました。この記事がどなたかの参考になれば幸いです。



コメント